目前微軟的芒果大舉入侵,各家廠商也入續跟進,aser與nokia也加入此戰局,另htc早就在去年就投入第一支Windows phone 7手機。下面就是Windows Phone 的正面動態磚,其中Count數字,可以累加,如同可以計數來電的數目,backgrounf image照翻譯就是背景圖,可以更改圖示,title只的是標題,讓使用者知道是什麼app。 
下面就是Mango的背面動態磚,如同上面一樣,也有三個項目 。 
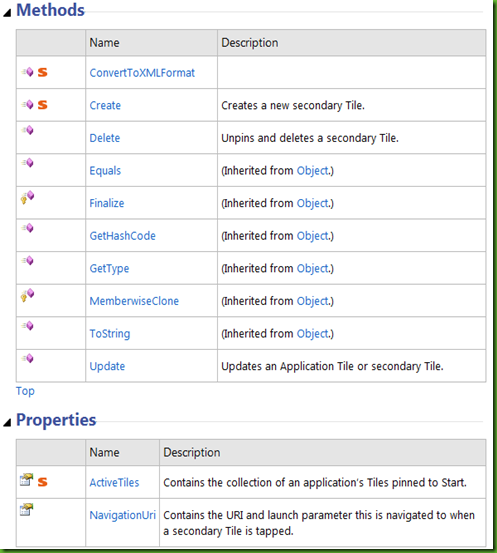
下表為與動塊磚相關的library為ShellTile,表中Create(頁面連結與磚塊資訊),Update(磚塊資訊),ActiveTile(傳回所有動態磚) 。

透過Linq的語法,來更改動塊磚顯示,如下所示 :
//建立方塊磚資料
var ret = from c in ShellTile.ActiveTiles
where c.NavigationUri.ToString().Contains("TileID=" + this.textBox1.Text)
select c;
if (ret.Count() > 0) { MessageBox.Show("已經有同參數的方塊磚"); return; }
StandardTileData NewTileData = new StandardTileData
{
BackgroundImage = new Uri("/Images/People.png", UriKind.Relative),
Title = "方塊磚",
Count = int.Parse(textBox2.Text),
BackTitle = "參數是" + this.textBox1.Text,
BackContent = "方塊磚的背面",
BackBackgroundImage = new Uri("/Images/PeopleSay.png", UriKind.Relative)
};
//用NewTileData建立新的方塊磚,連結URL為/MainPage.xaml?TileID=...
ShellTile.Create(new Uri("/MainPage.xaml?TileID="+this.textBox1.Text, UriKind.Relative), NewTileData);
模擬如下:

由此可以透過動態的方式去建立自己app專屬的動態磚,
//ShellTileSchedule測試
ShellTileSchedule SampleTileSchedule = new ShellTileSchedule();
SampleTileSchedule.Recurrence = UpdateRecurrence.Onetime;
SampleTileSchedule.StartTime = DateTime.Now;
SampleTileSchedule.RemoteImageUri = new Uri(@" http://l.yimg.com/f/i/tw/hp/news/spirit/c3099349.jpg");
SampleTileSchedule.Start();
MessageBox.Show("please wait for a while...");
不過建立在模擬器可能會發生,模擬器無法顯示,因為模擬器更新是可能是一個小時才會出現一次,不過假如有手機,而且手機又能上網,就會馬上去抓取網路的圖片,並顯示在tile的背景圖上。










張貼留言